

KEH Camera
Bringing a refined shopping flow into focus
Role
Product Design Lead
What I Did
User Experience Design
Visual Design
KEH is the original reseller of professional, collectible, and everyday gear for camera lovers everywhere. They are camera people, and have become the largest curated market for used photo and video equipment in the industry.
On the heels of their rebrand by Goods & Services, KEH wanted to improve their e-commerce shopping experience. Since a full site refresh was a few steps away, I focused on the hardest working pages that account for nearly 90% of the site: the Product List and Product Detail pages.
After auditing the current experience across surfaces, and analyzing customer and user research, I formed an approach to carry the work forward.
By applying systems thinking, a brand lens, and a responsive design approach, I was able to improve much of the core site experience while minimizing disruption to other sections. I framed out a core design system to easily scale for the needs of the future full site redesign.
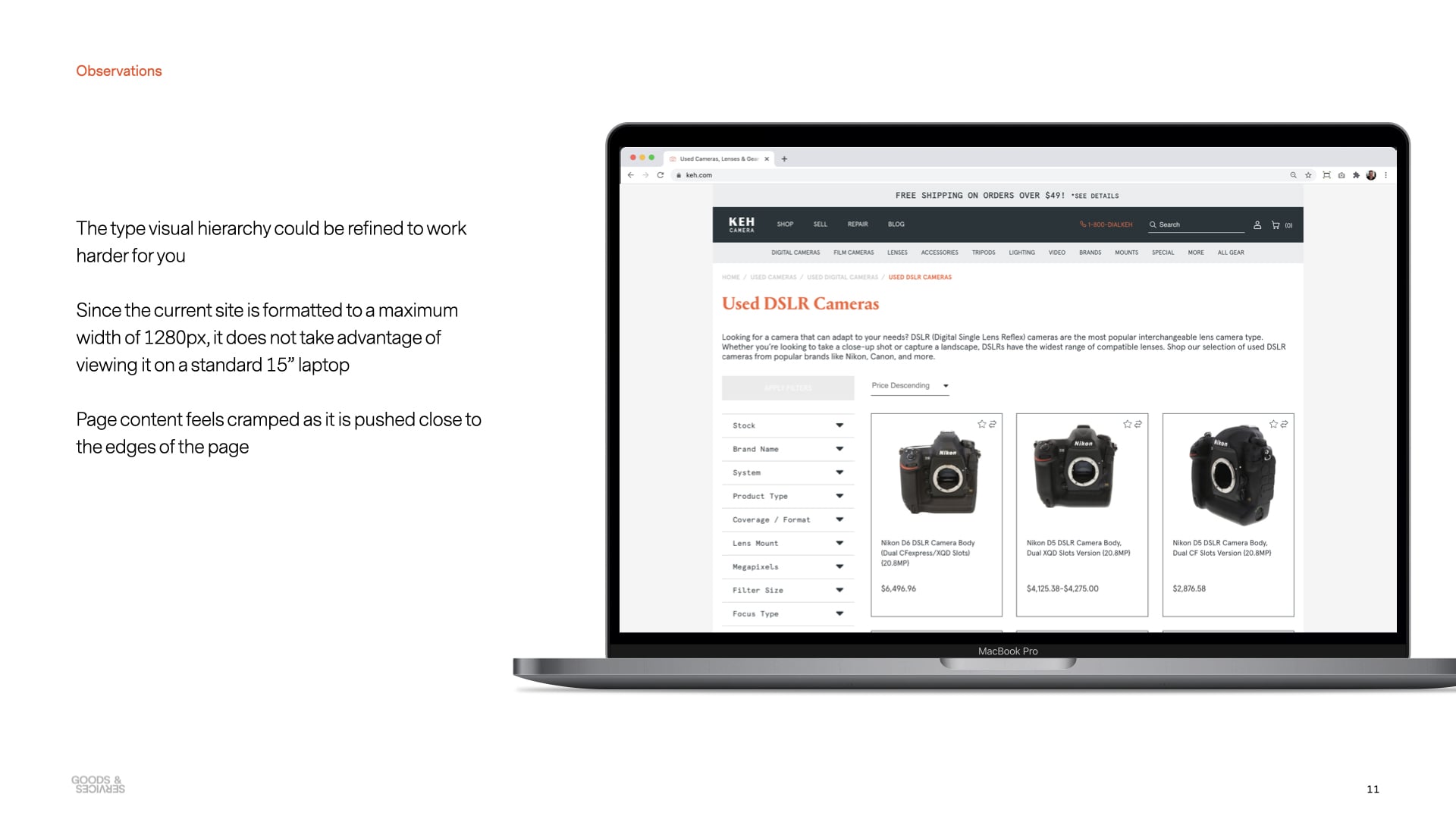
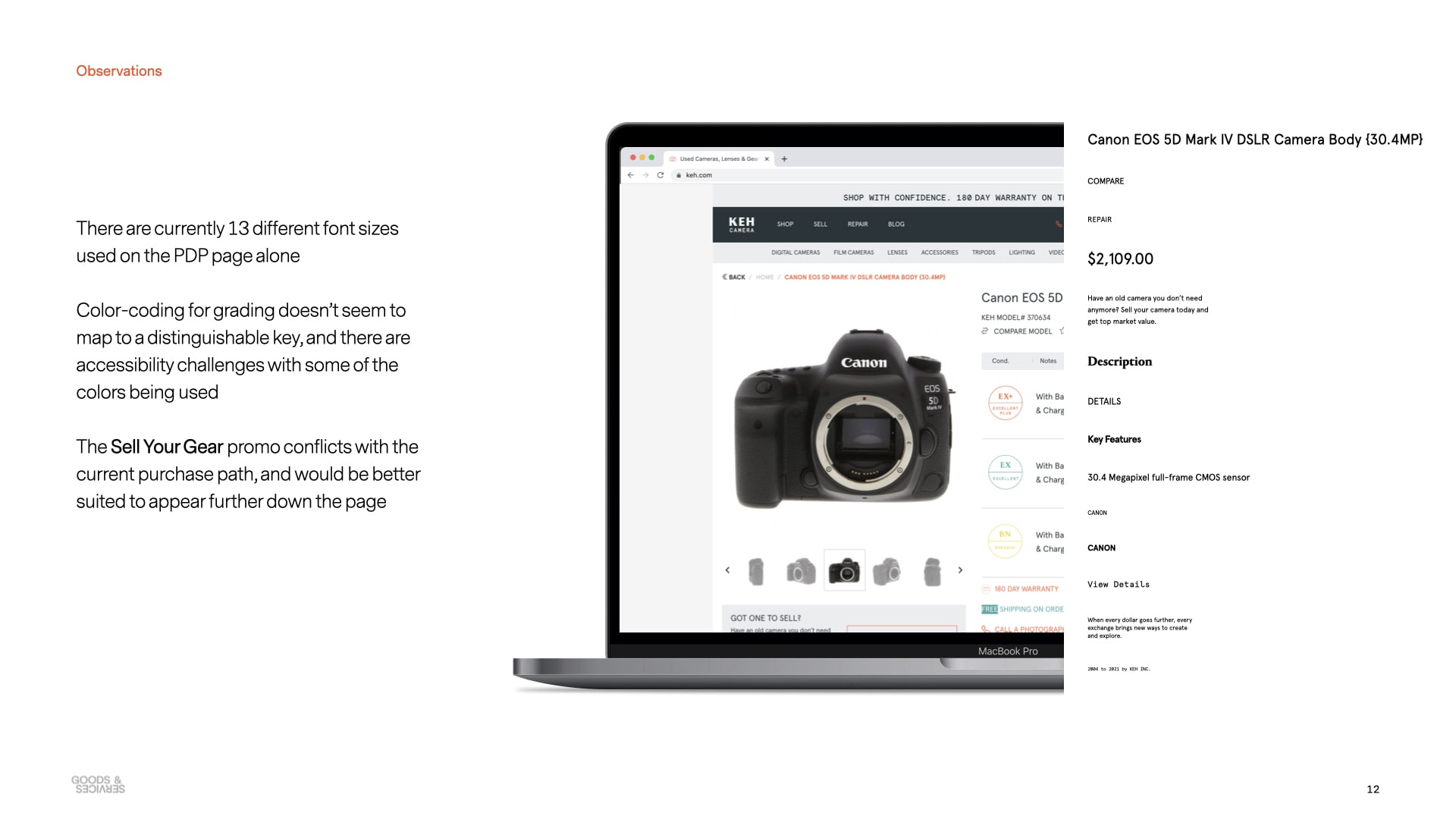
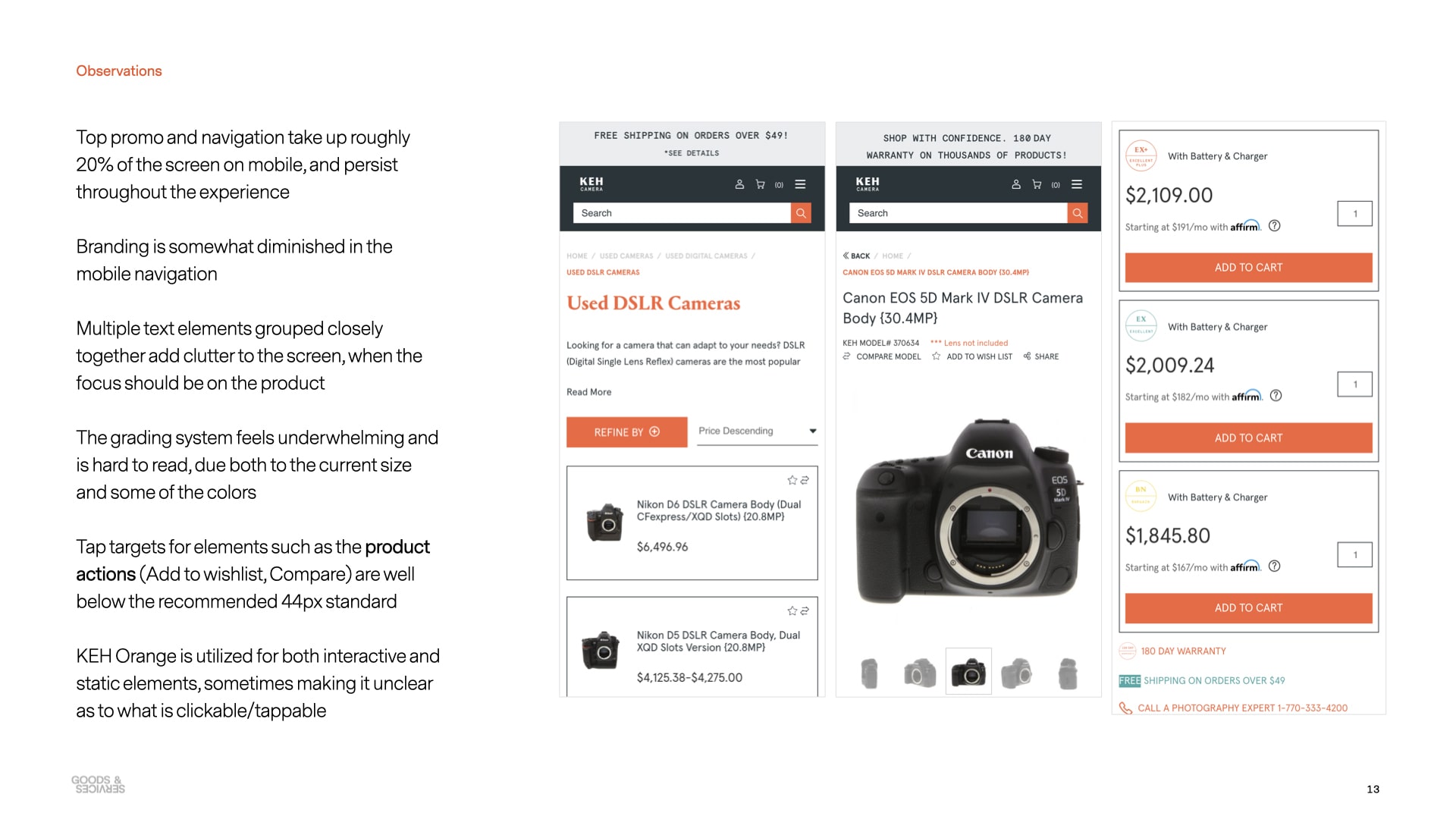
Site Audit



I performed an audit of the existing site, with focus on the shopping flow, reviewed and discussed research conducted by the client, and formulated recommendations for the design approach.
Design Approach
Design System




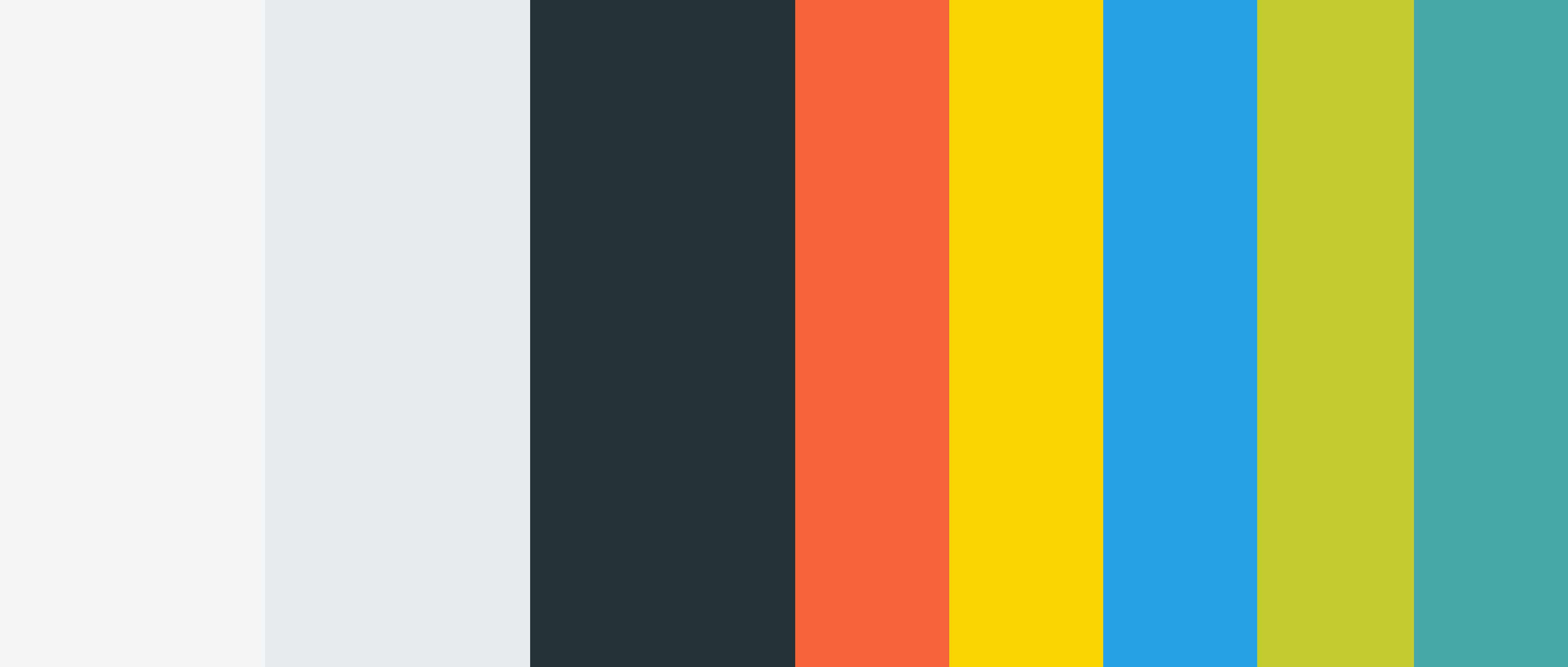
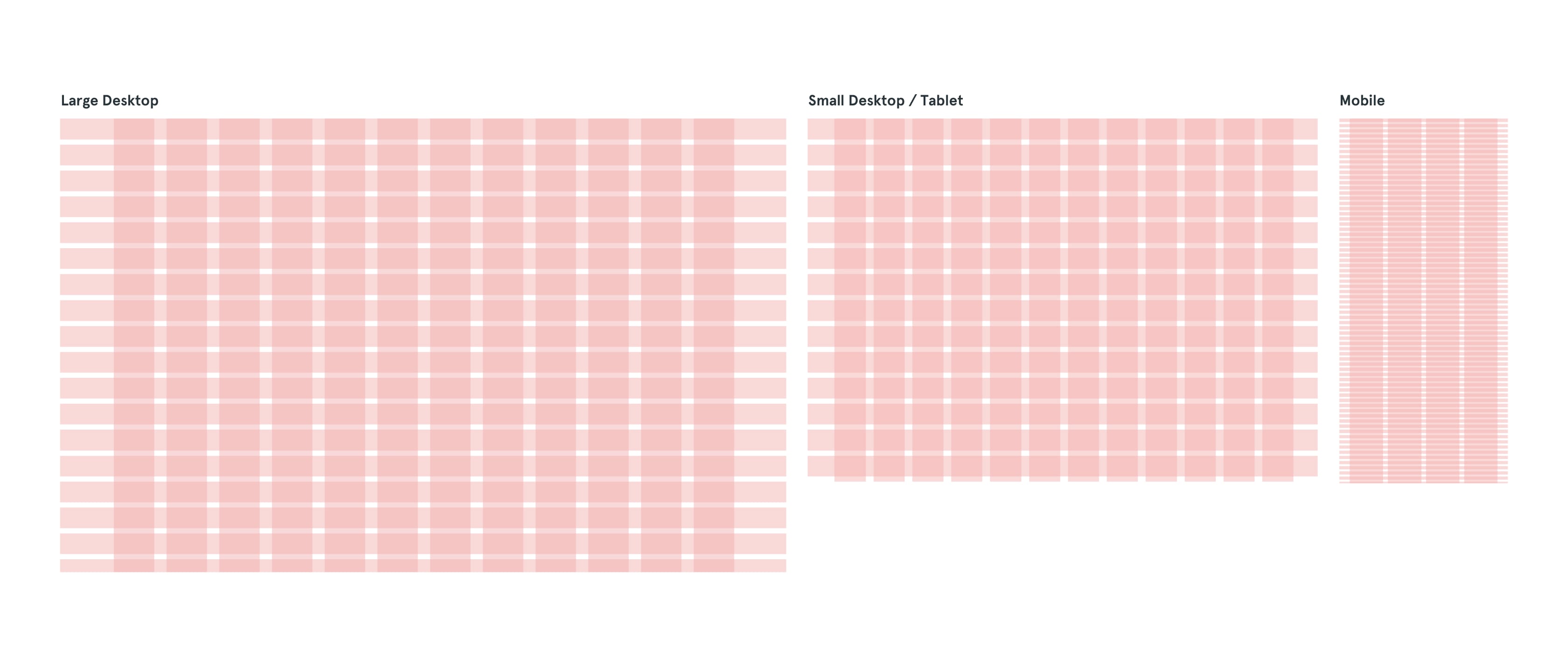
I framed out a design system to lay the foundation for a responsive site, including a responsive grid, type scale, and a color system formed from the new brand.
Site Navigation



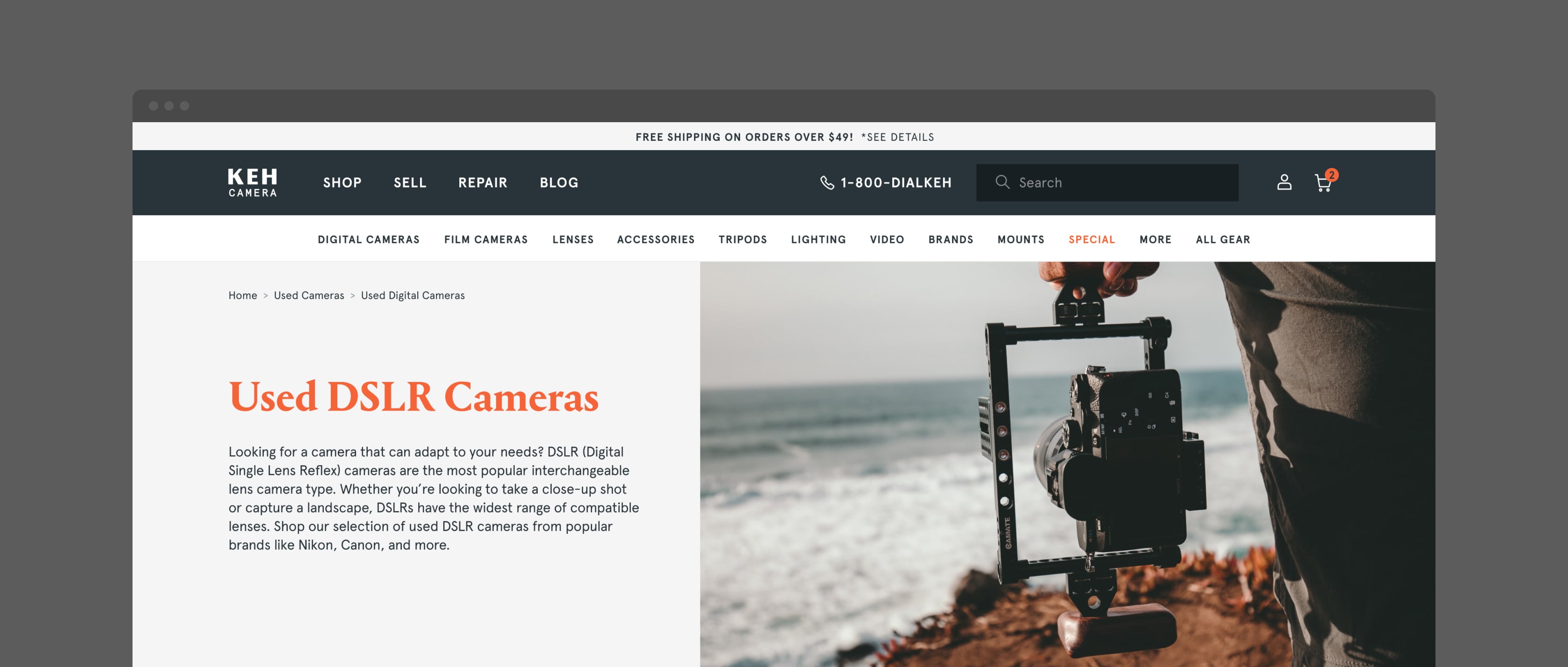
Although the global naviation wasn't part of the original scope, I seized the opportunity to make it work harder for KEH. While maintaining all current elements within the navigation, I adjusted text sizing, weights, and spacing to create a scanable and scalable global navigation bar.
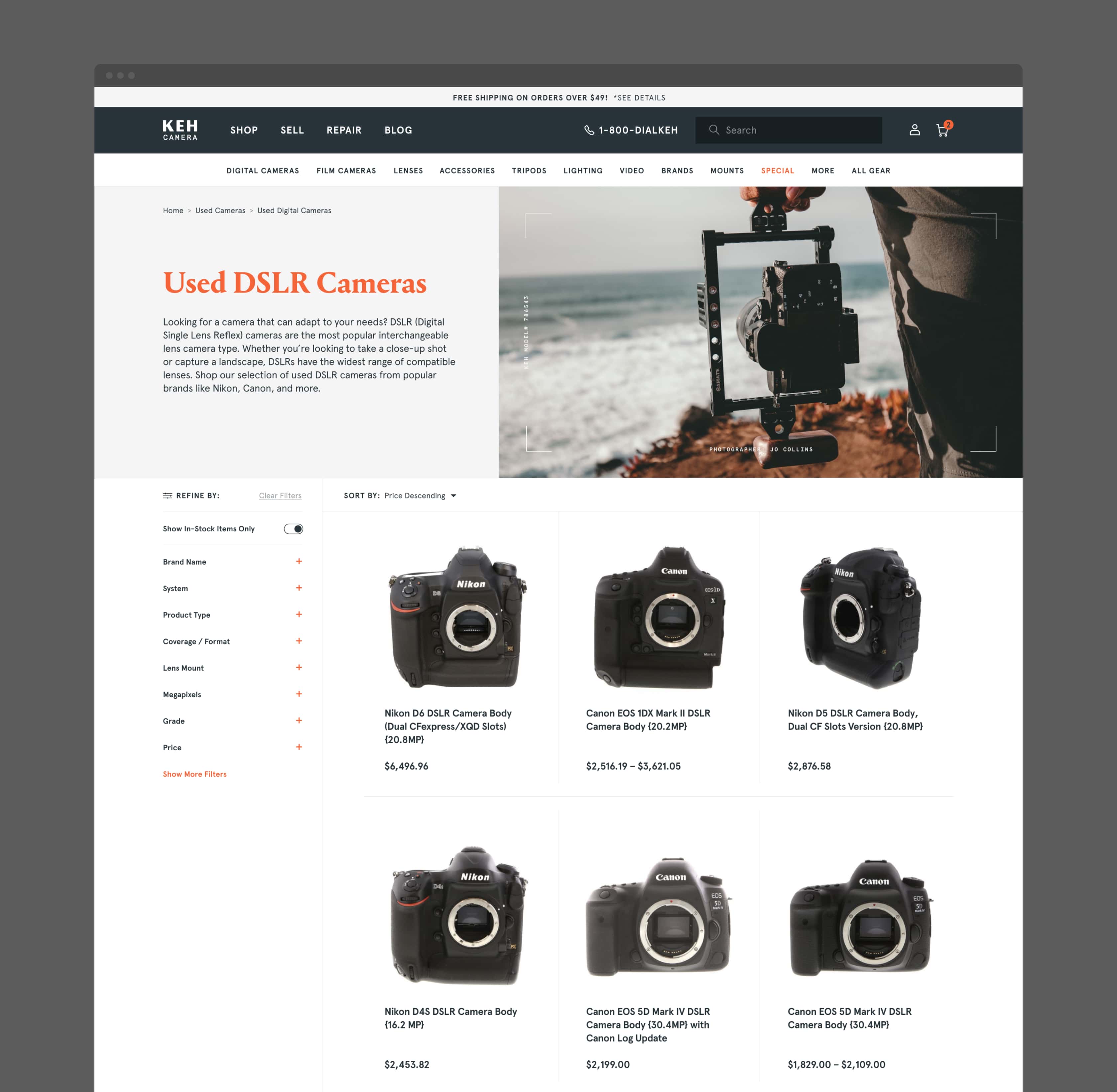
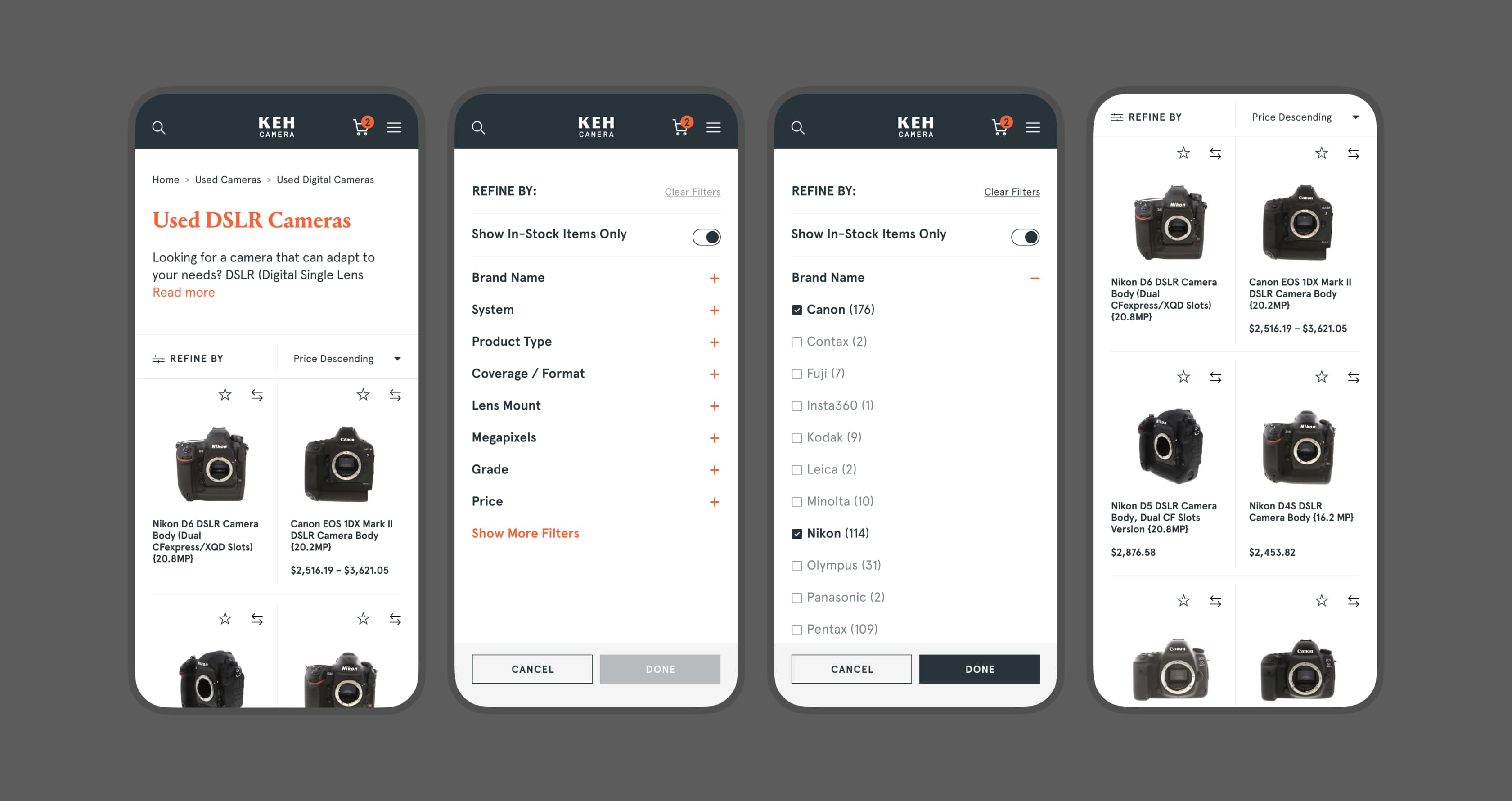
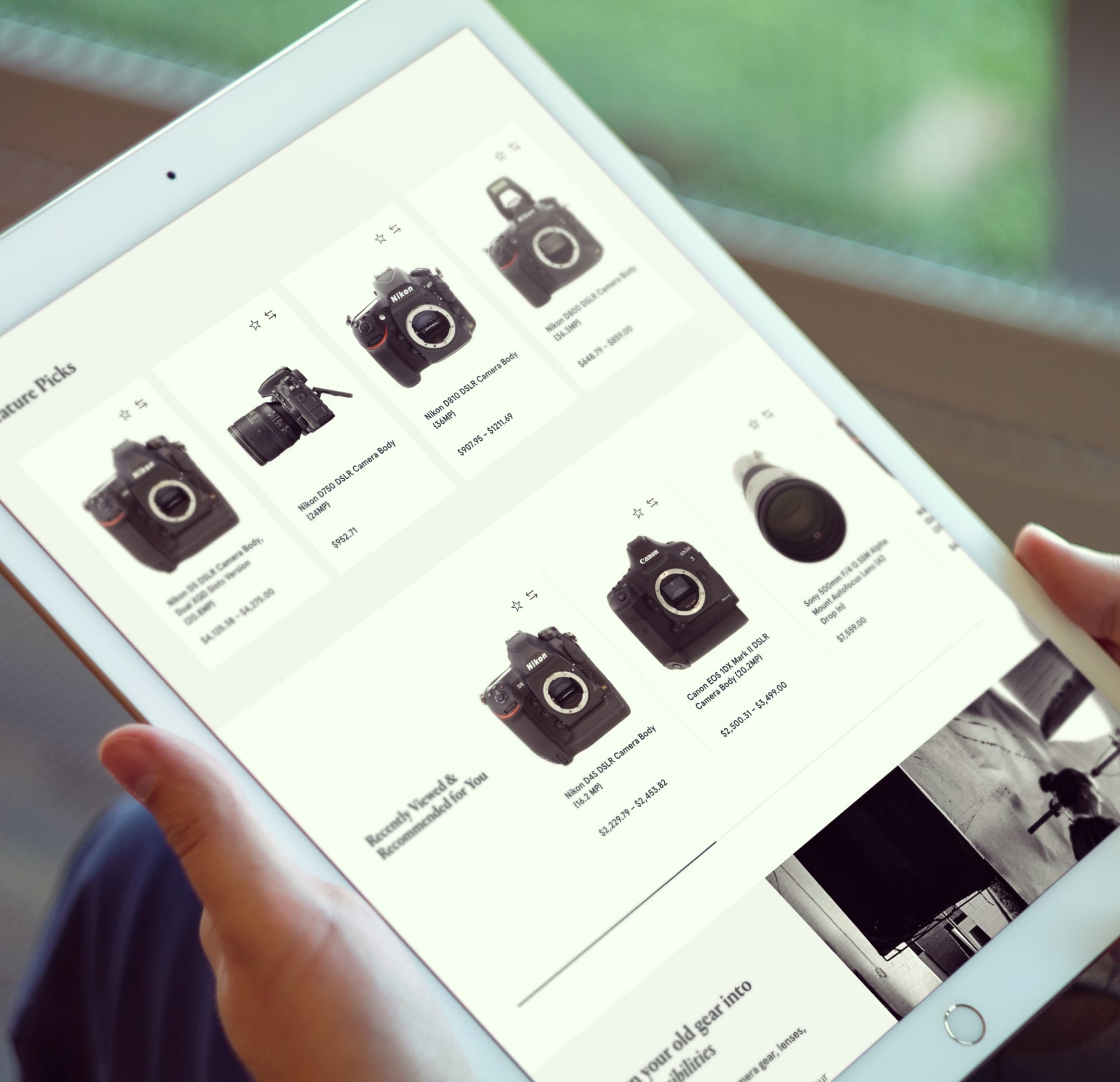
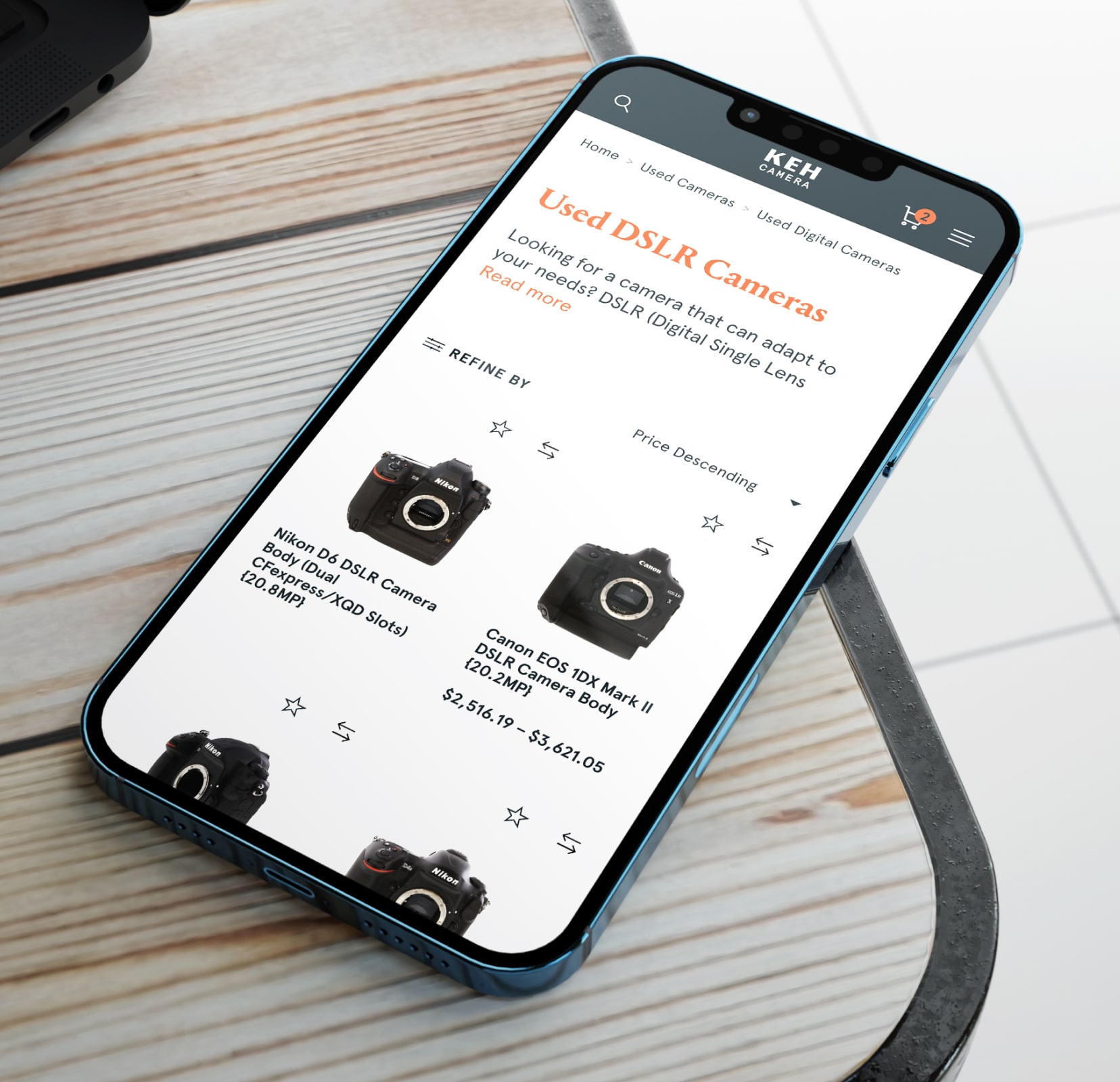
Product List Page





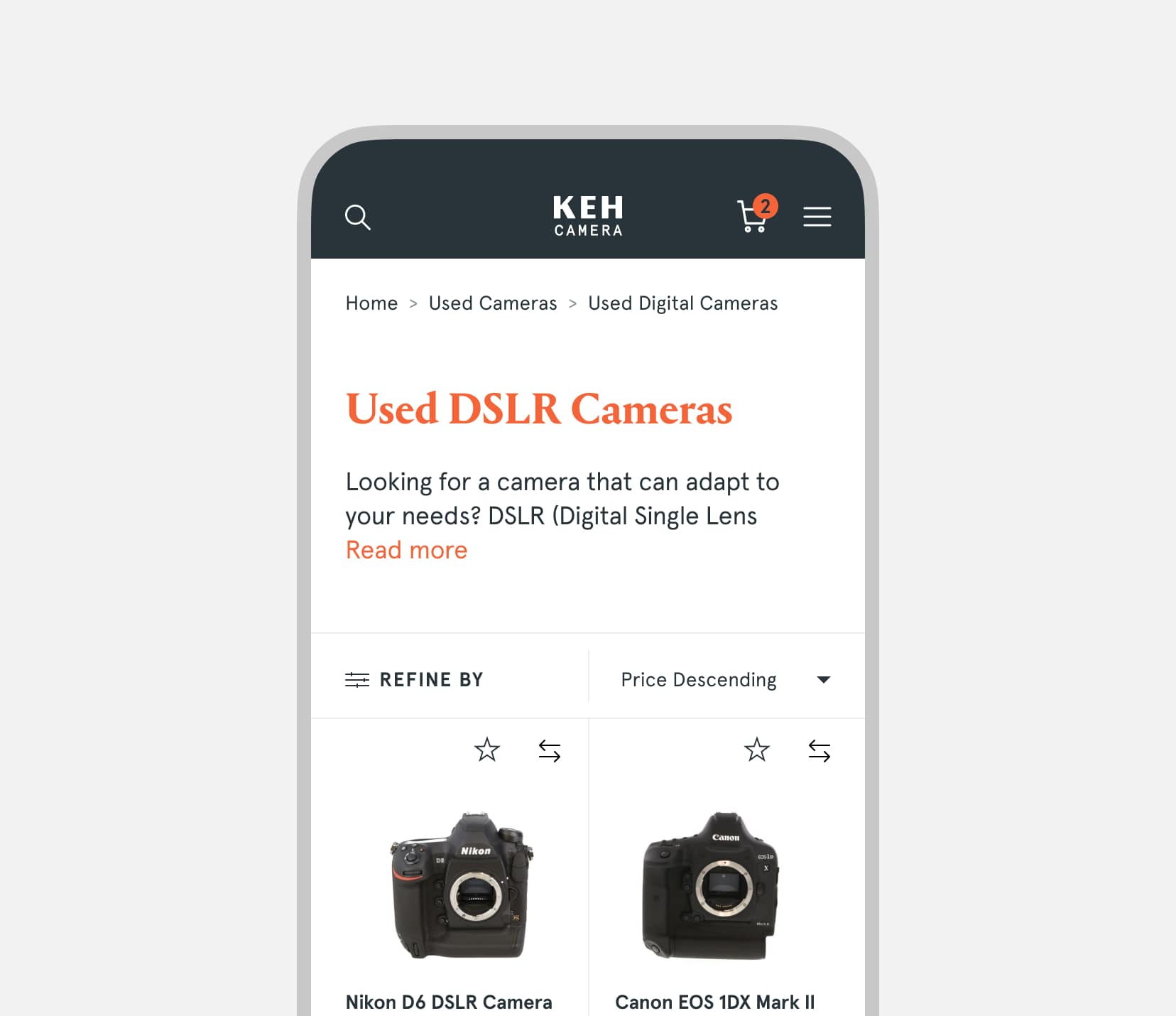
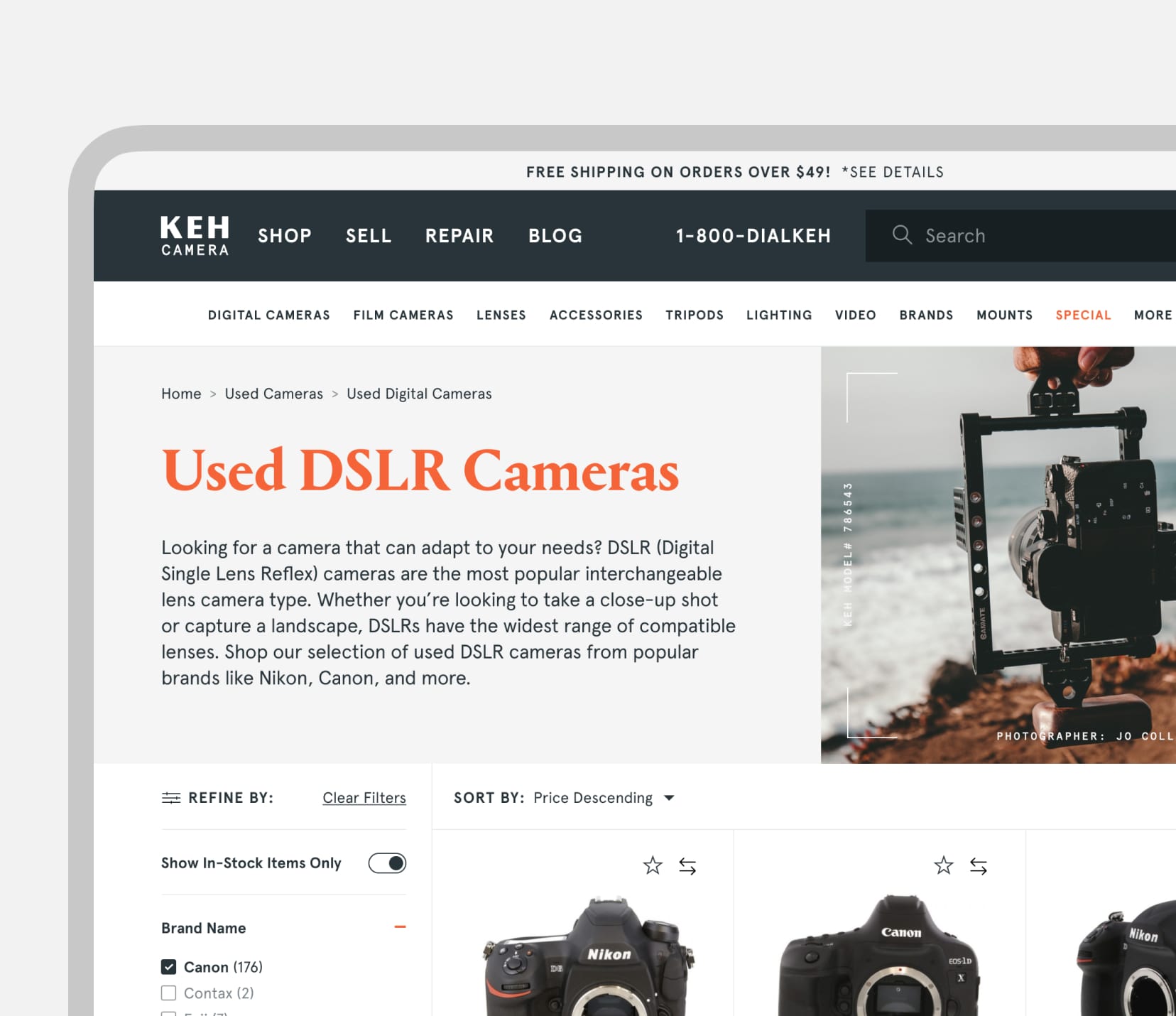
For the PLP, I focused on three key aspects: 1) structural elements which frame and organize the products, 2) on-screen tools and actions, and 3) the visual rhythm of products, brand content, and cross-sell options.
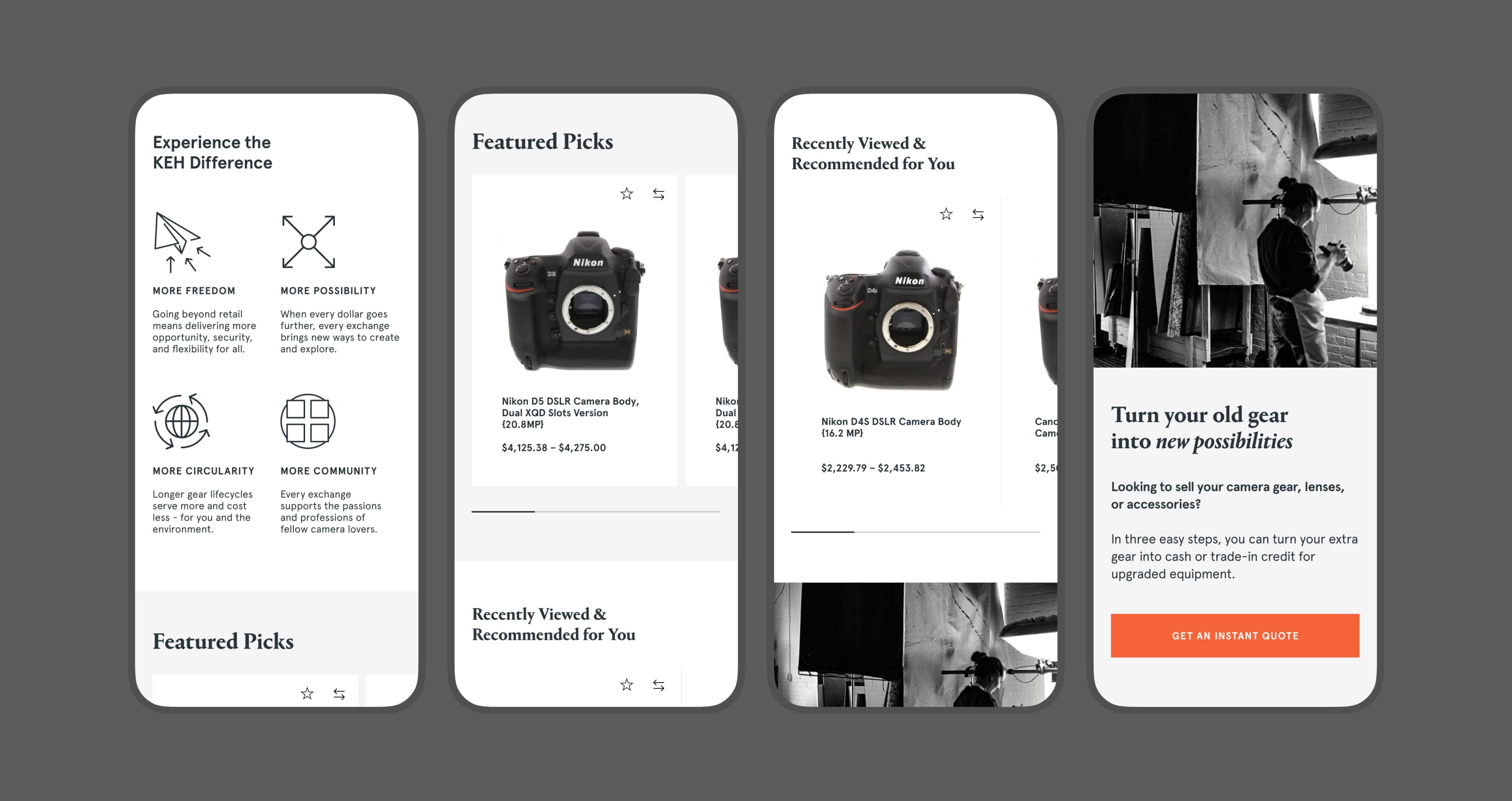
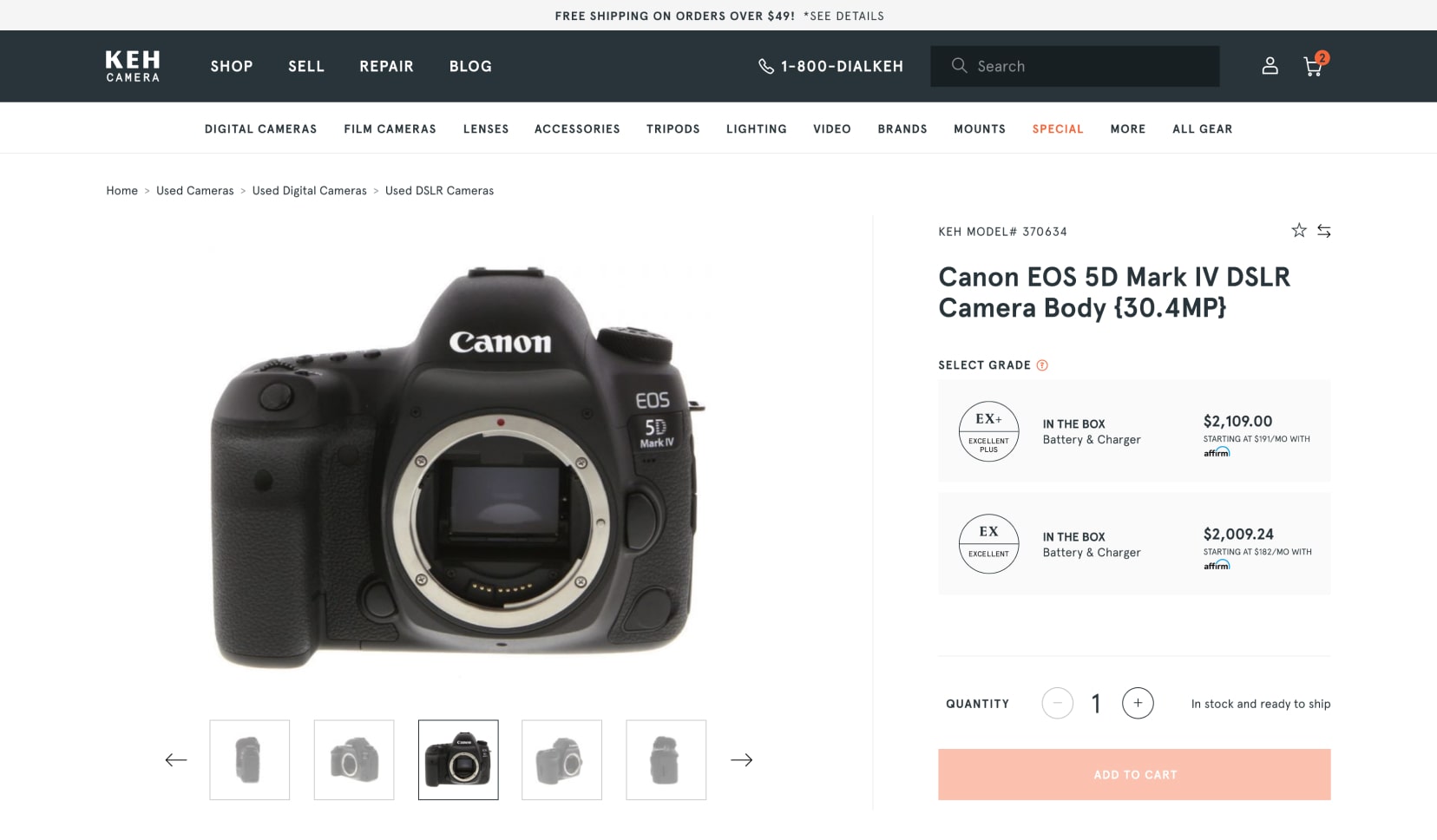
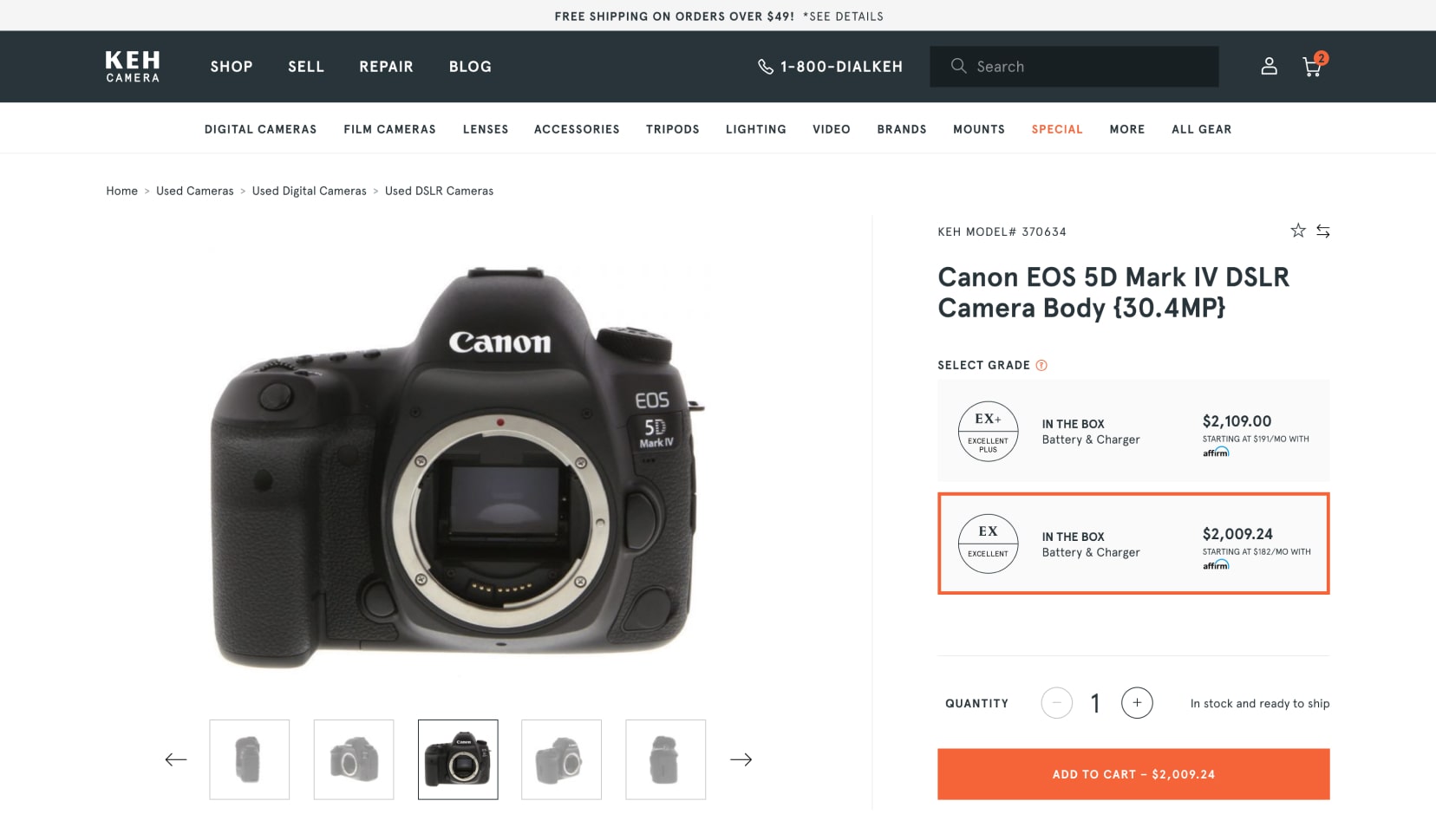
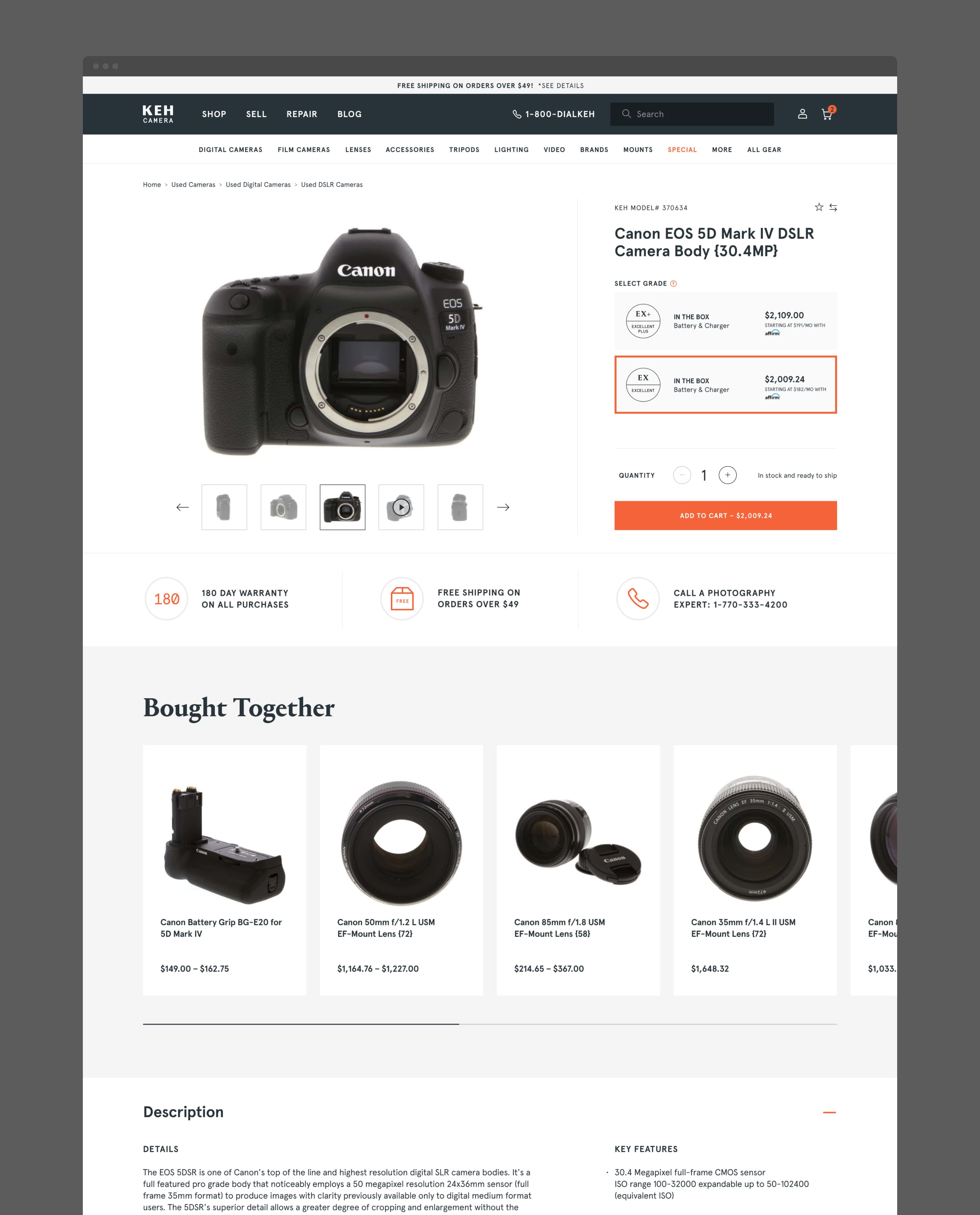
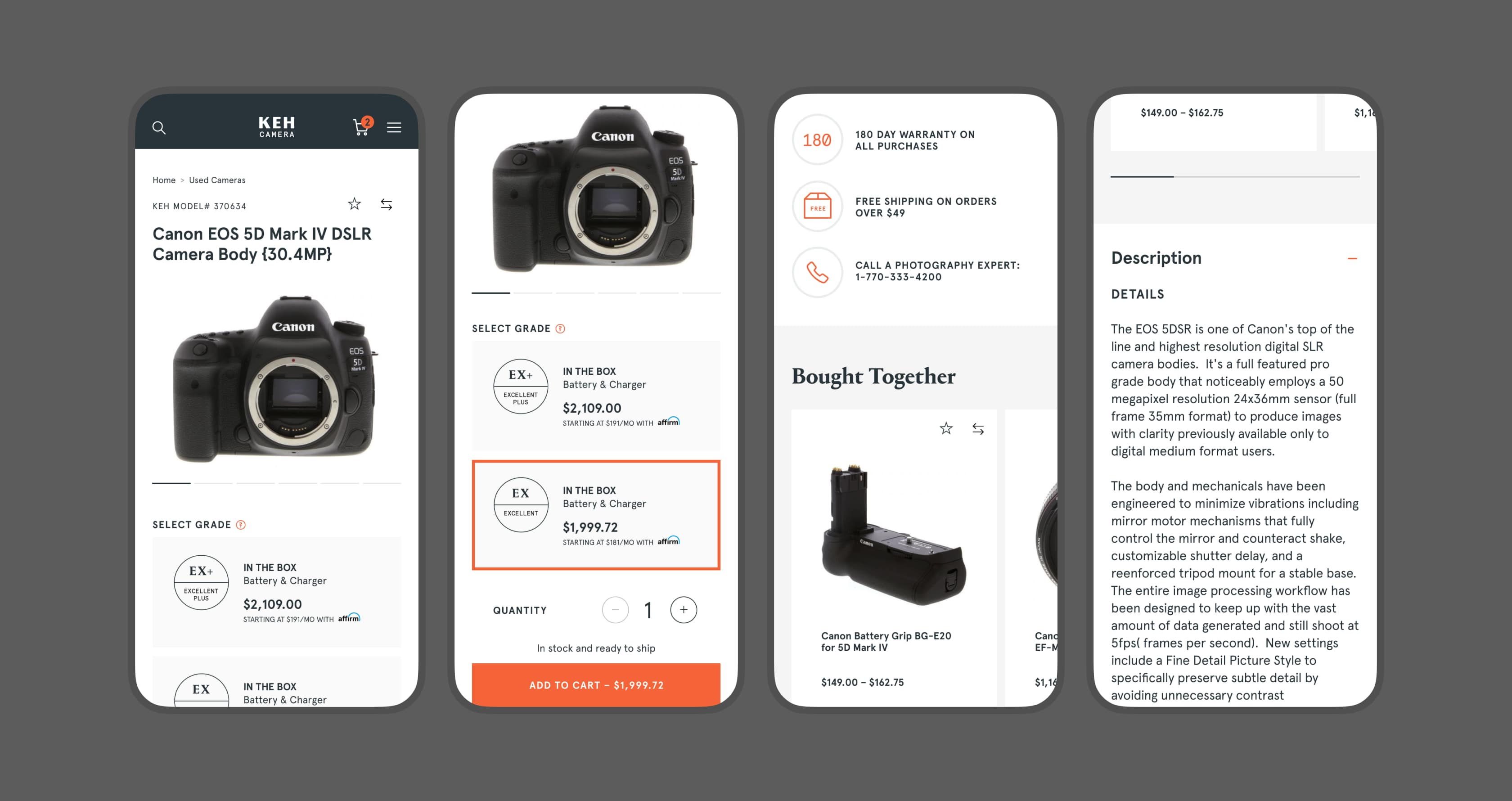
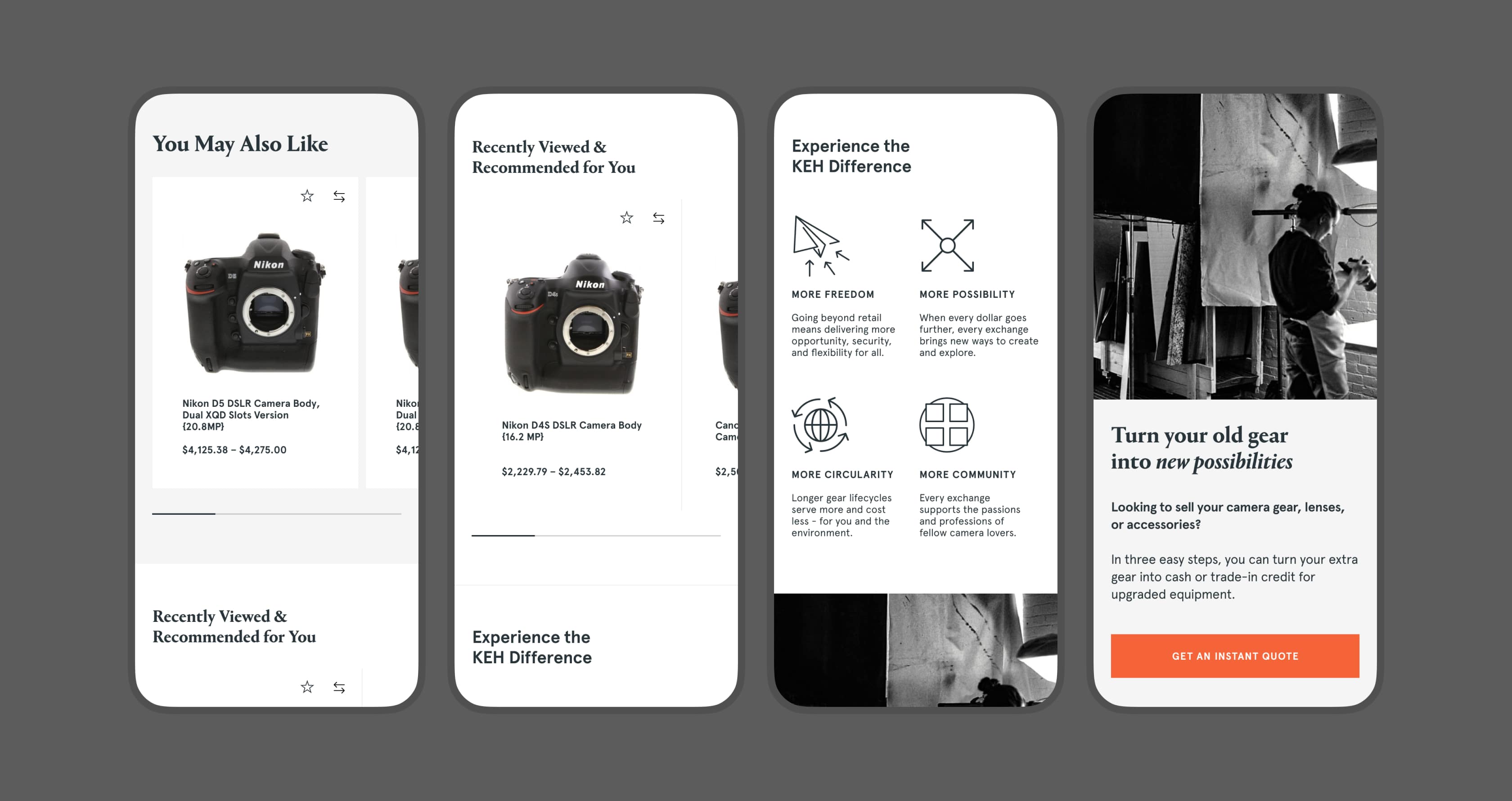
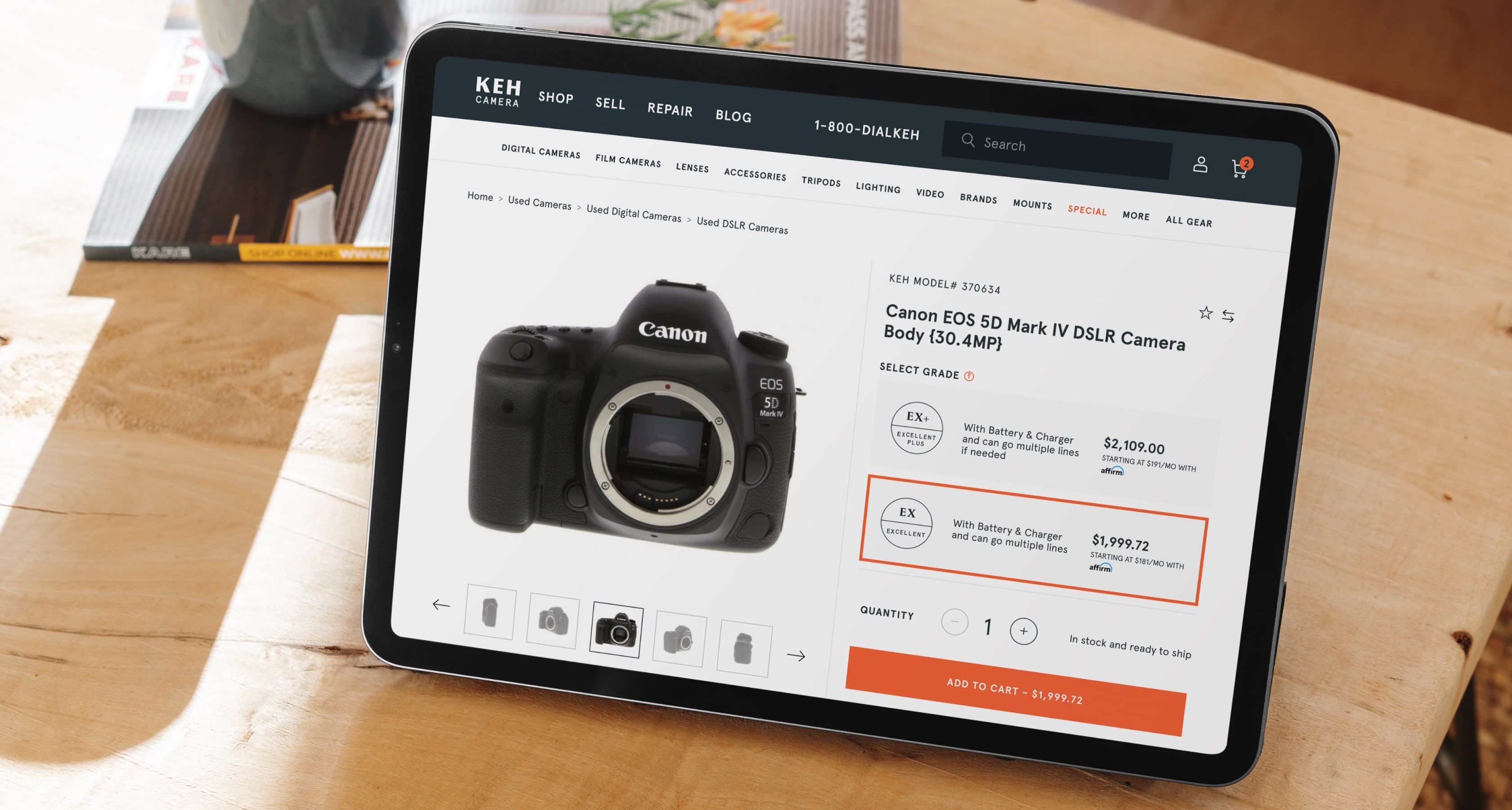
Product Detail Page






The PDP is structured to display a large product image, while providing enough real estate to list multiple SKUs and the Add to Cart button within a single view (desktop and tablet). Carefully crafted interactions guide the user through the selection process. Product features, cross-sell options, and the ability to get a quote on trade-in round out the page.
About
James Witcher is a Product Designer & UX Leader who blends strategic leadership with hands-on expertise to shape, craft, and ship digital experiences that people love and rely upon.
Work
James Witcher
Product & UX Design Leader
jameswitcherdesign@gmail.com
LinkedIn
+1 404 630 1135
© 2025