

IGN
A unique and personalized iOS app for passionate gamers and entertainment fans.
Role
Design Director
Product Manager
Product Design Lead
What I Did
Product Strategy
Design Leadership
Design Direction
Concept Design
Product Design
Contributors
Rudy Tcruz – Visual Design
Josh Schroeder – Development
Alex Ivlev – Development
IGN is the online destination for serious gamers and those seeking entertainment news and reviews. While they had carved out a niche audience and destination early on, others were now challenging them for attention. Reddit, Wikia, Machinima, Twitch, and Amazon quickly became direct competitors.
Leaning into IGN's company goals, which included growing owned & operated video revenue, discovering better ways to monetize mobile content, and growing / diversifying ad products across consumption surfaces, I led the product direction and design for a ground-up redesign of the IGN core native app for iPhone and iPad.
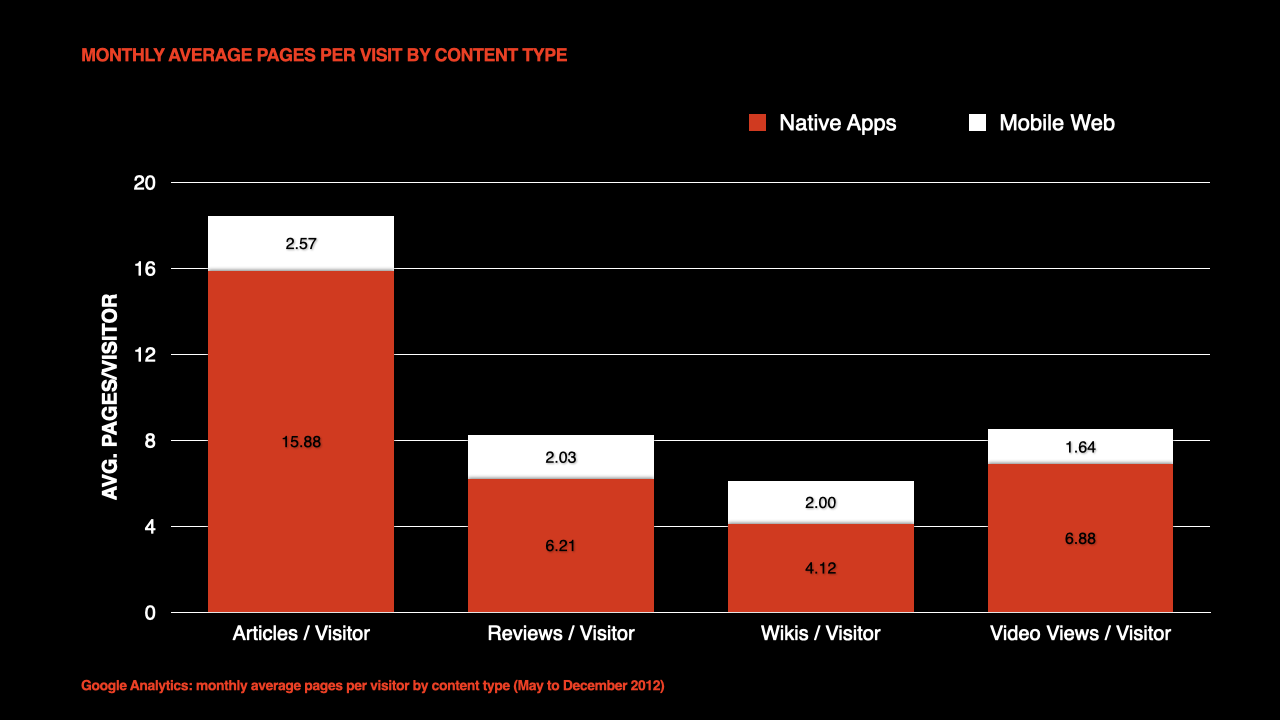
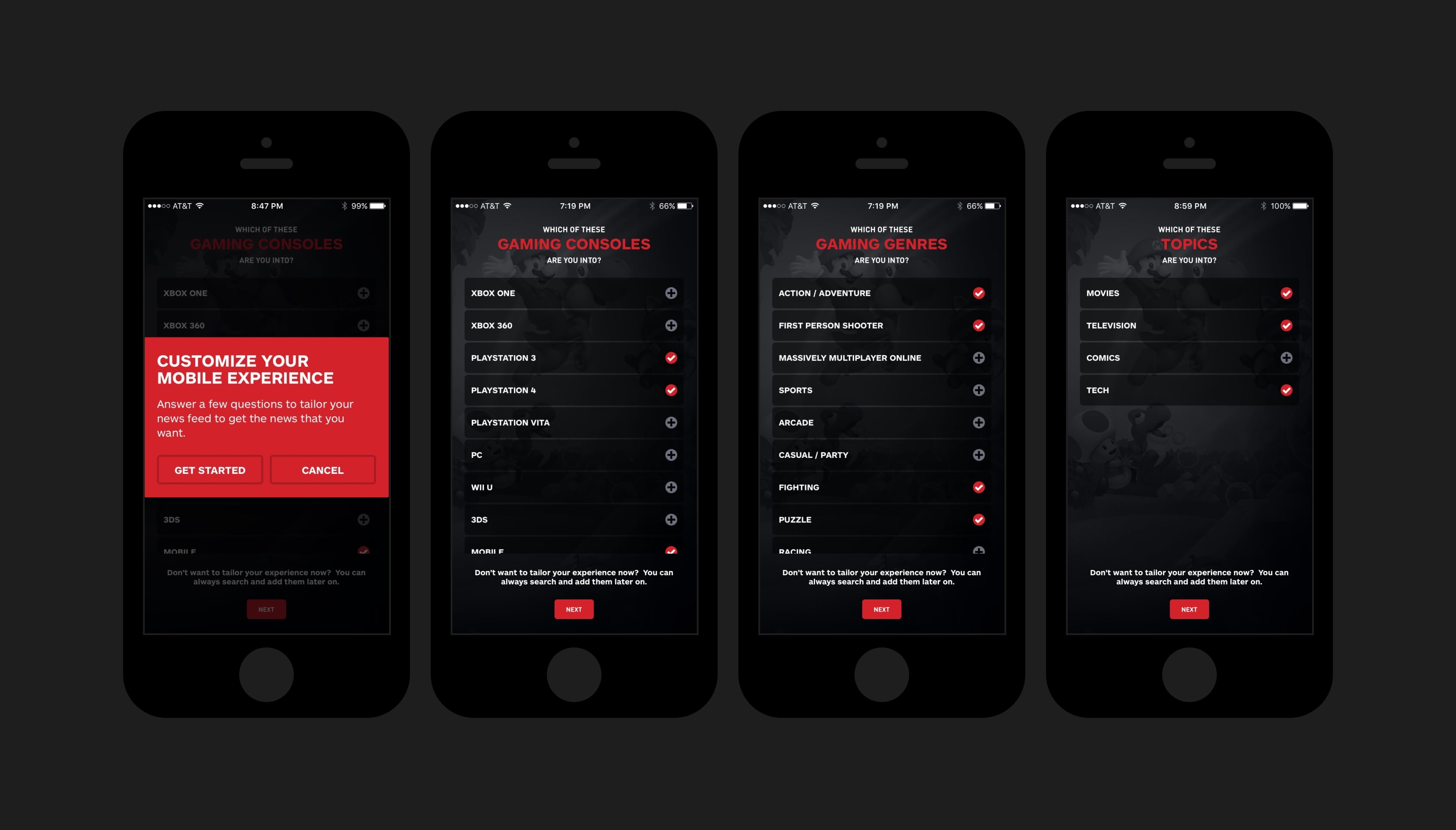
I worked across Product, Research, Editorial, Engineering, and Executive teams to inform the app strategy and direction. Focusing on two of four audience personas with unmet needs, we designed a native iOS experience with personalization built in from day one. We ditched poor-converting ad units and replaced them with fewer, higher-CPM units that feel at home on mobile devices, and leaned into design patterns and features to surface video content and enhance discoverability.
Impact
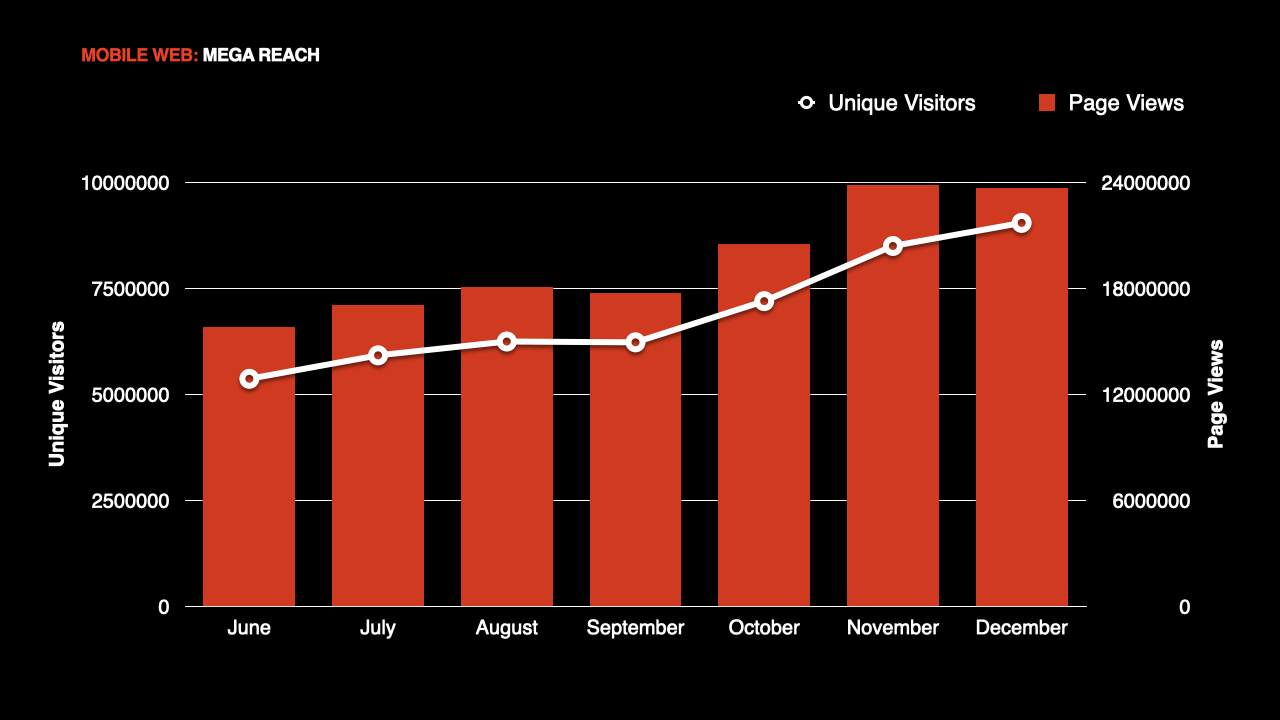
Top 10 –– The app release earned a spot in the Top 10 Most Popular App in the iOS app store.
4.5 Stars –– The app garnered over 1000 user reviews, and maintained a 4.5 star rating.
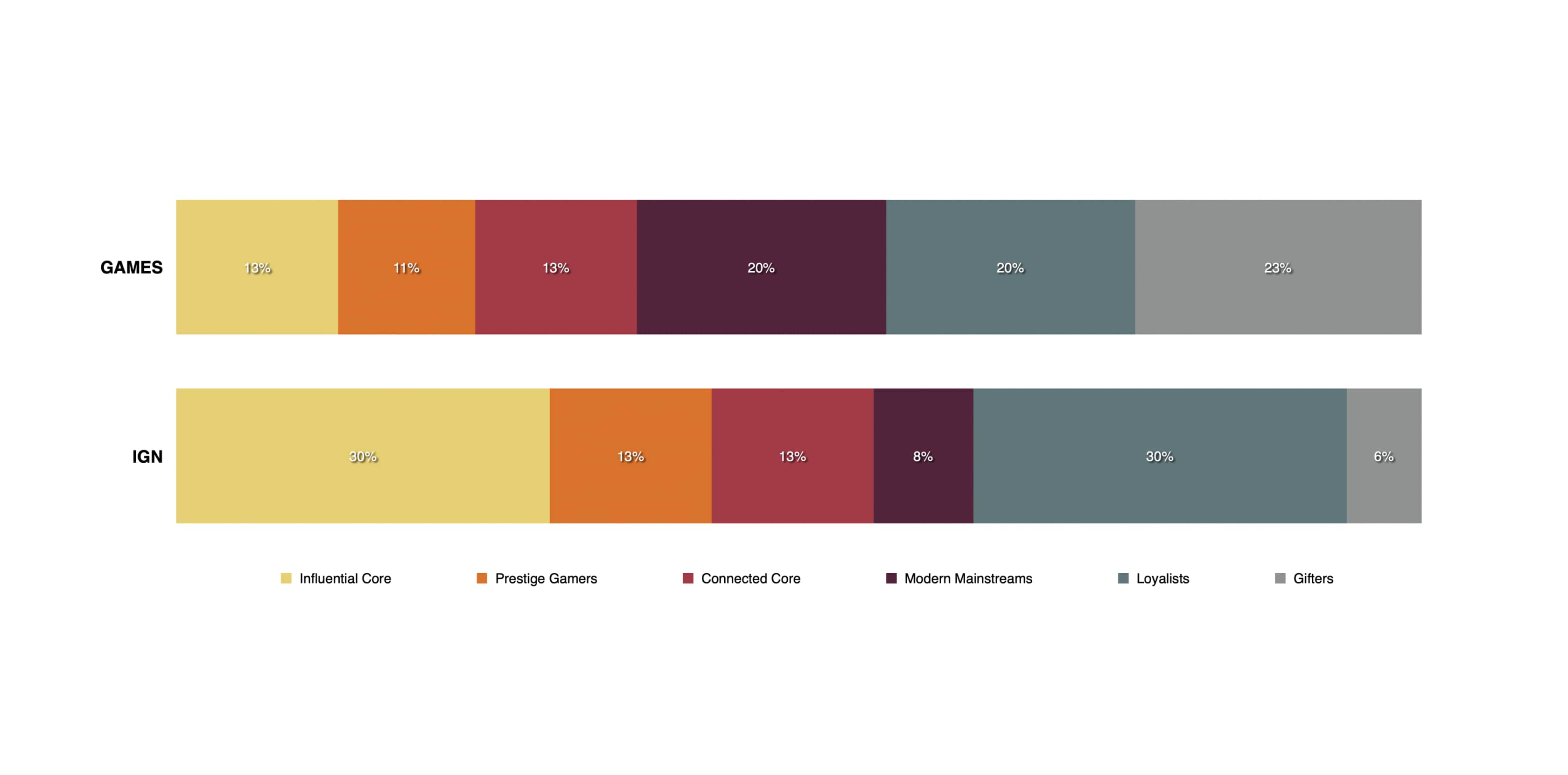
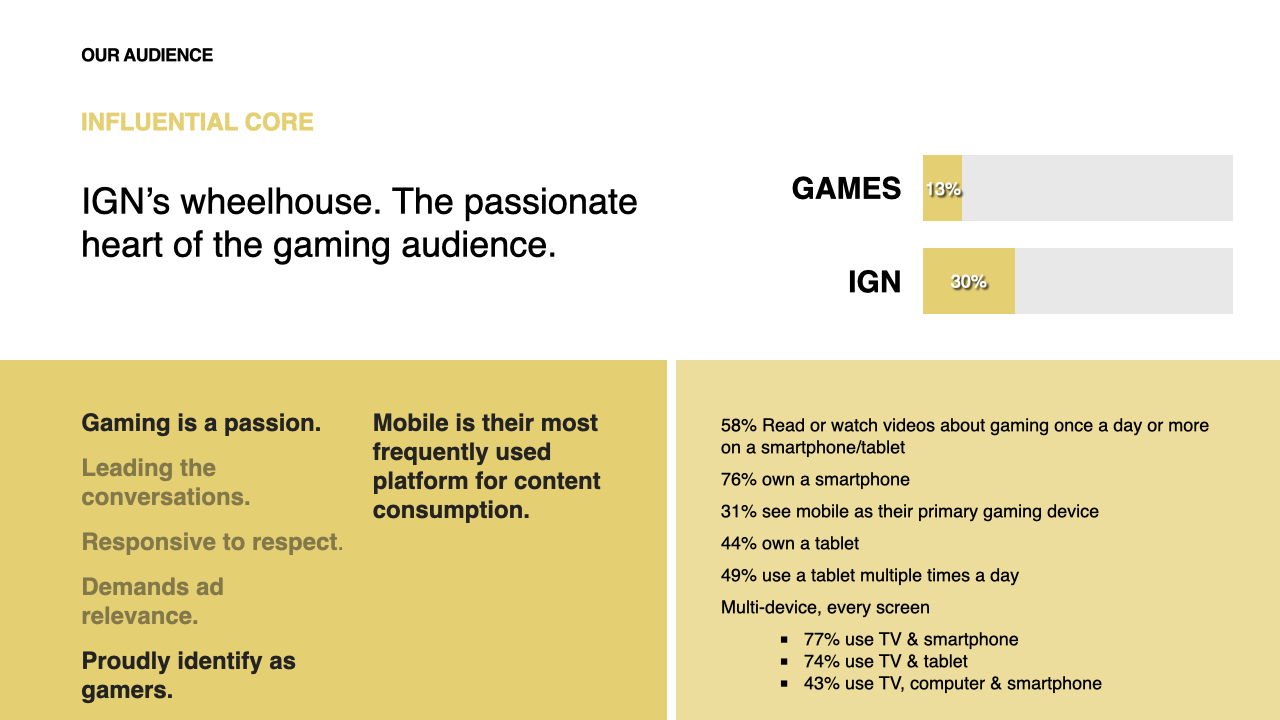
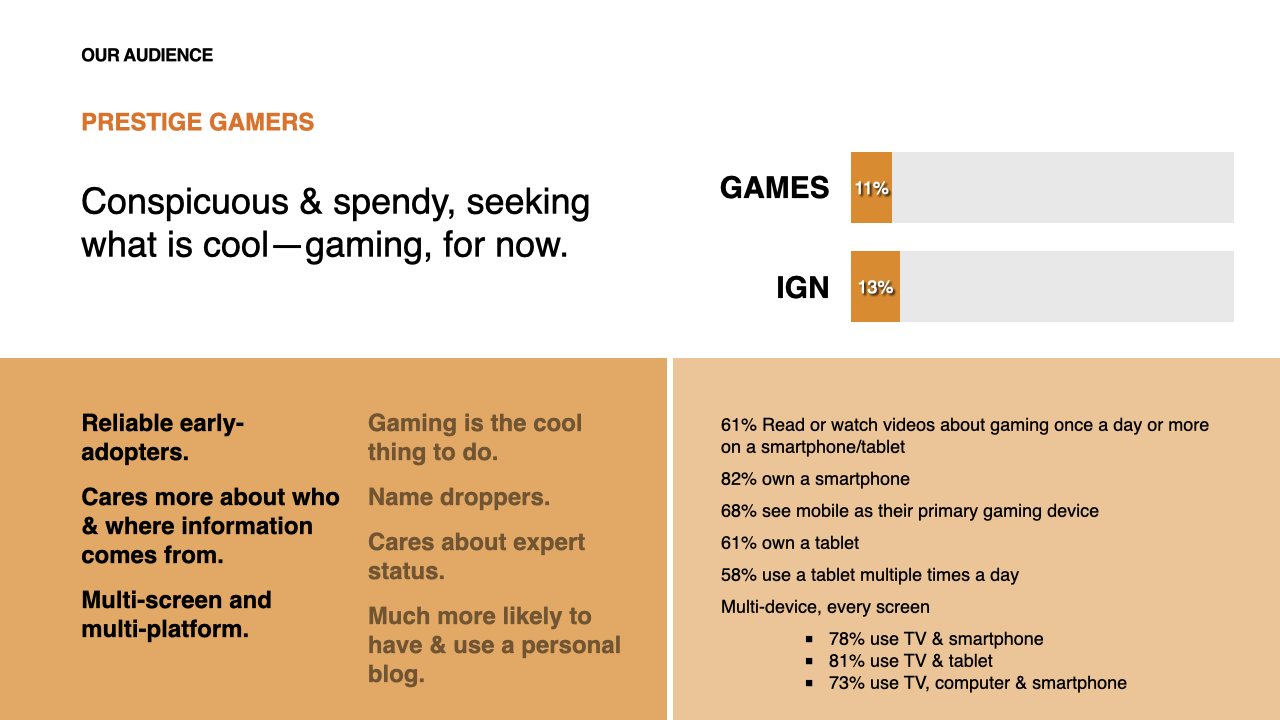
User Research





We focused tightly on "Influential Core" and "Prestige Gamers", who proudly identify as gamers who are reliable early adopters, and are multi-screen and multi-platform users.
Shaping the product vision
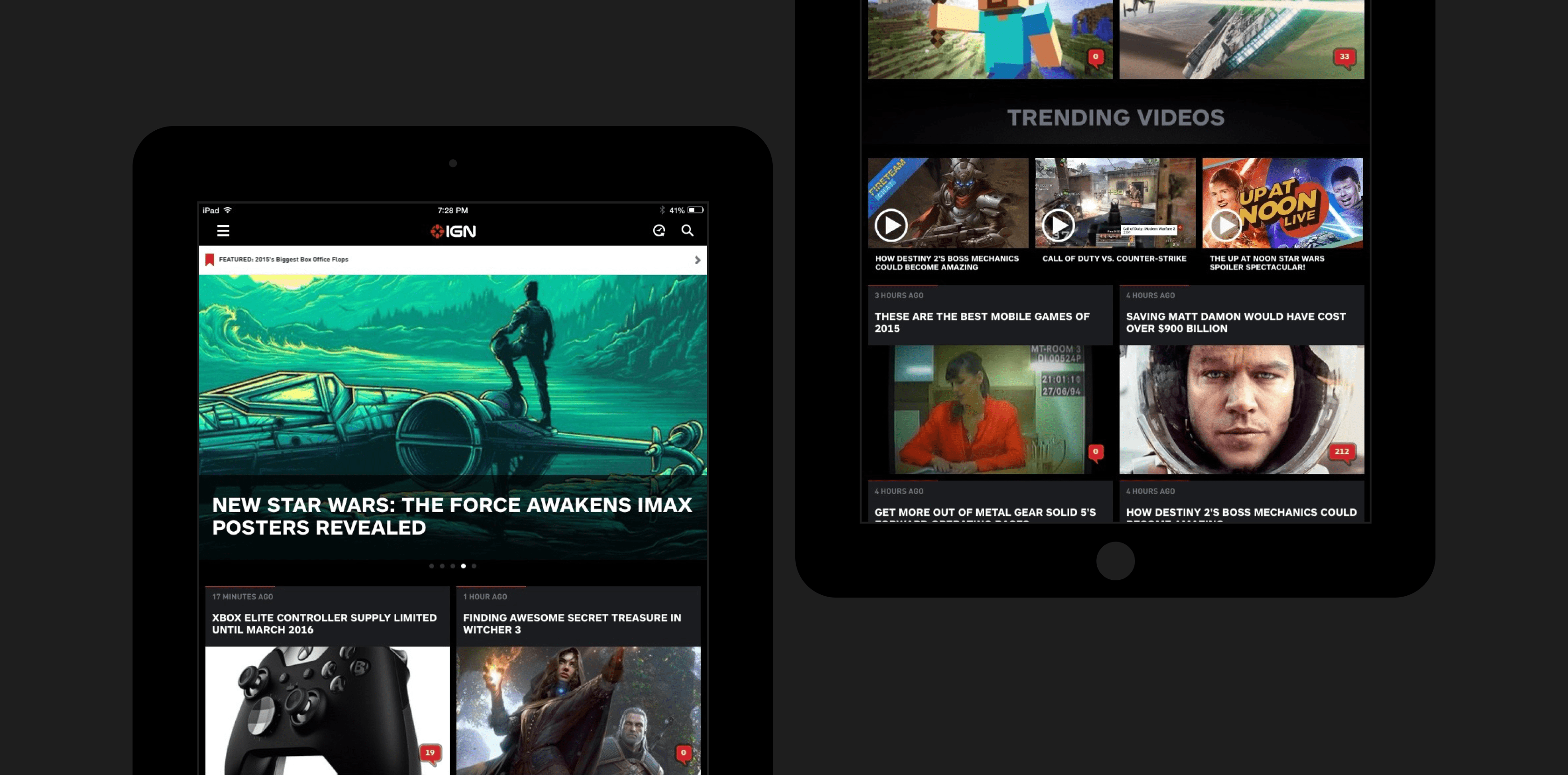
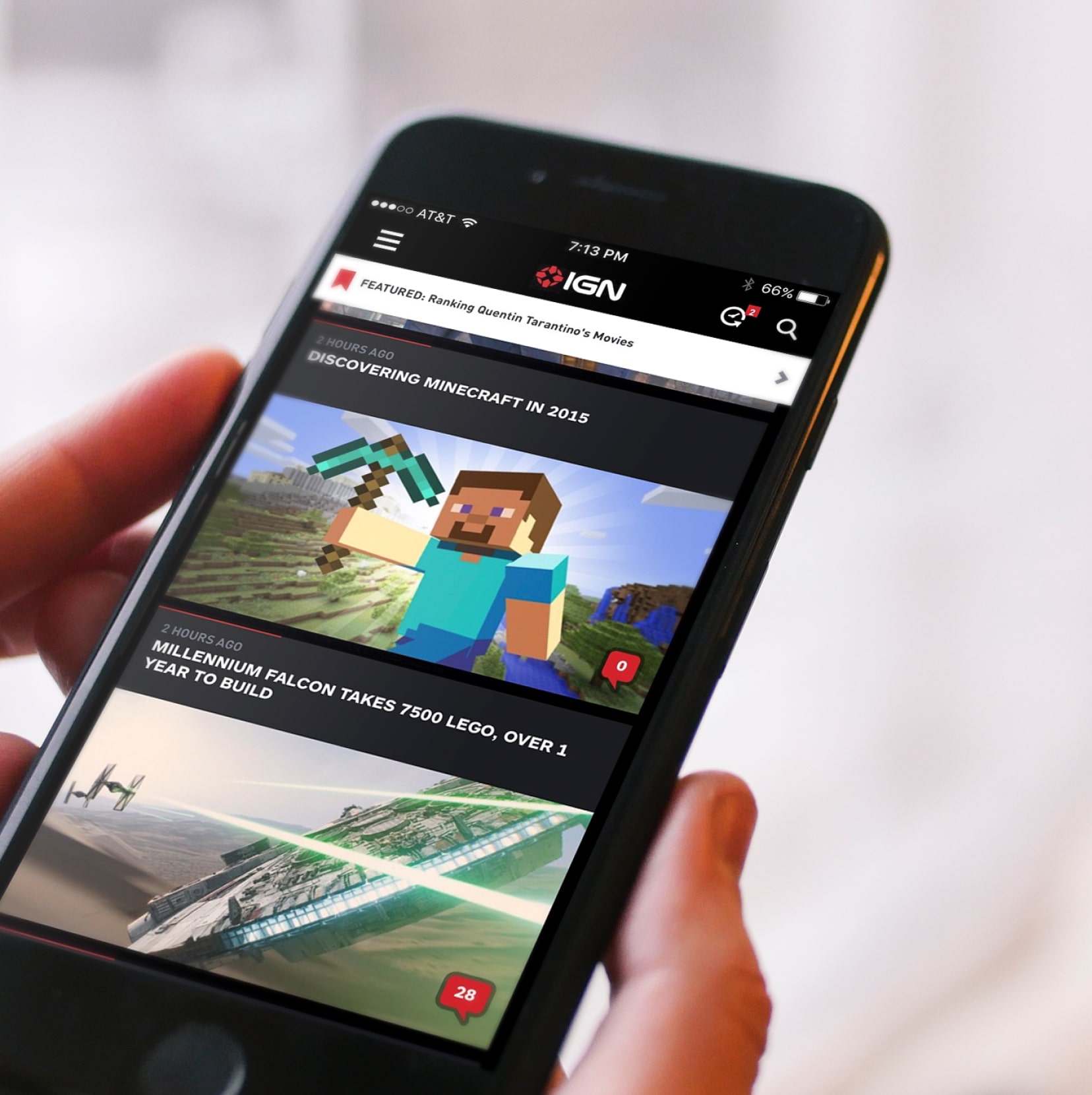
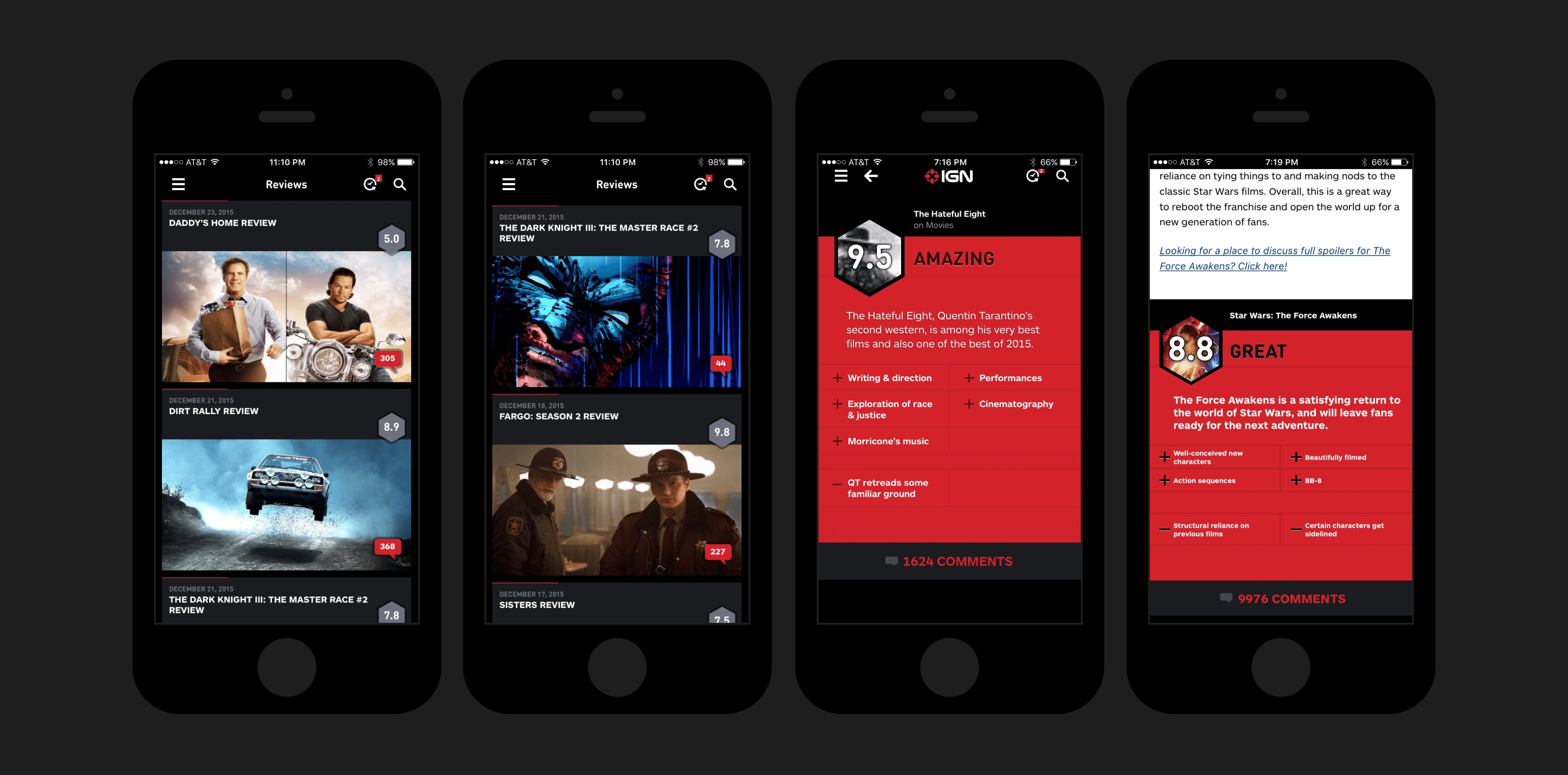
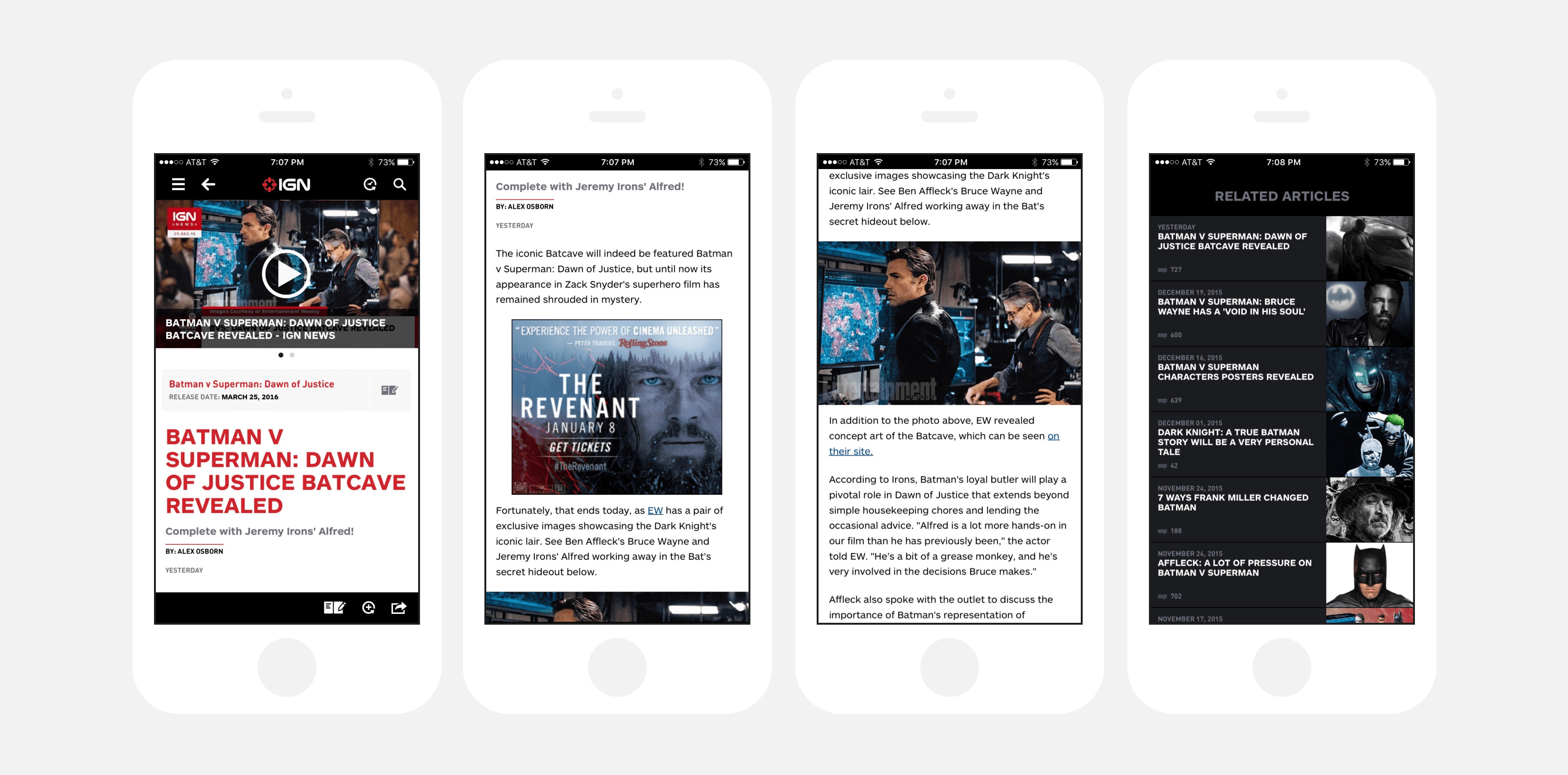
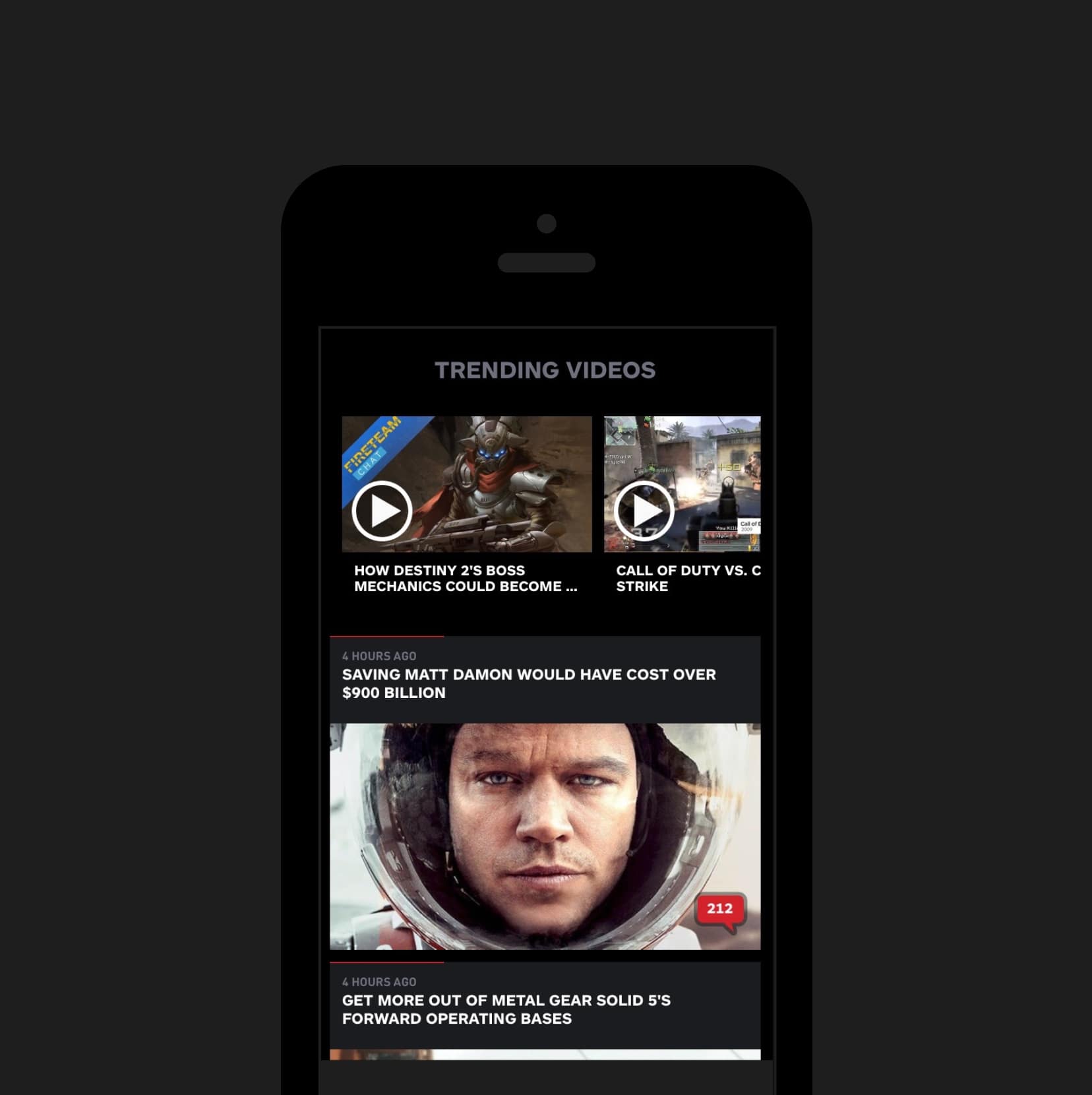
App Design











I created a mood that was graphic and stylized, allowing the content to be the hero. Full color imagery against a backdrop of dark tones create a content-forward gallery, and modular content cards work seamlessly across surfaces.
About
James Witcher is a Product Designer & UX Leader who blends strategic leadership with hands-on expertise to shape, craft, and ship digital experiences that people love and rely upon.
Work
James Witcher
Product & UX Design Leader
jameswitcherdesign@gmail.com
LinkedIn
+1 404 630 1135
© 2025